CC0 HTMLコードを直す
Last Update:
WebページにCreative Commons(CC)ライセンスを明記したいとき、creativecommons.orgが提供しているWebページ https://creativecommons.org/choose/を使うことで、任意のCCライセンス表記をHTMLコードに出力できます。以下はこのページから出力したCC0のHTMLコードです。
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
<a rel="license"
href="http://creativecommons.org/publicdomain/zero/1.0/">
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
</a>
<br />
To the extent possible under law,
<a rel="dct:publisher"
href="https://e-yuuki.org">
<span property="dct:title">Yuuki Enomoto</span></a>
has waived all copyright and related or neighboring rights to
<span property="dct:title">e-yuuki.org</span>.
This work is published from:
<span property="vcard:Country" datatype="dct:ISO3166"
content="JP" about="https://e-yuuki.org">
Japan</span>.
</p>よく見るとHTMLではなくXHTMLでした。ソフトウェアを使って著作物の公開者について解析できるので理にかなっているものの、僕はHTMLが欲しかったのです。ソースコード上でXHTMLの宣言を書いていないとw3cのvalidatorで検査したときにXHTML特有の記述が引っかかってしまいます。
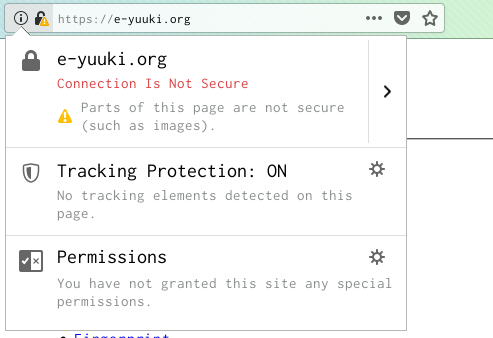
さらにimgタグで画像のパス指定にHTTPSを使っていないと、Firefoxでは警告が出ます。

このコードの気に入らない点は、HTMLを使いたいのにXHTMLであること・画像のパスにHTTPSを使っていないこと・そして画像と文章に空白を入れる目的でbrタグを使っていることです。これらを修正してすっきりしたコードにします。
結論、次のようなコードになりました。
<div style="text-align:center;padding-top:2em;padding-bottom:2em;">
<a rel="license" href="https://creativecommons.org/publicdomain/zero/1.0/"><img src="../cc0.svg" alt="CC0" /></a>
</div>
<p>
To the extent possible under law, <a href="mailto:uki@e-yuuki.org">Yuuki Enomoto</a> has waived all copyright and related or neighboring rights to e-yuuki.org. This work is published from: Japan.
</p>XHTMLに関係するコードはすべて削除しました。次にHTTPはすべてHTTPSに置き換えました。これでブラウザからの警告が出ることはなくなったわけです。また、見た目の調整は基本的にCSSでおこなうべきですので、CSSで画像の位置とパディングを調整しています。
このコードは本Webページで使われています。